Od rozmiaru multimediów, które zamieszczasz na swojej stronie internetowej, zależy wydajność całej witryny. Jeżeli będzie ona zbyt obciążona, czas ładowania treści wydłuży się, wpływając negatywnie na doświadczenie użytkownika. W efekcie pogorszy się również SEO Twojej strony. Właśnie dlatego graficzna obróbka plików jest tak ważna. Optymalizacja zdjęć online nie jest trudna – możesz przeprowadzić ją samodzielnie. Przedstawiamy instrukcję obsługi kilku darmowych narzędzi.
Optymalizacja zdjęć – dlaczego jest konieczna?
Po pierwsze zdjęcia, które publikujesz na swojej stronie internetowej, powinny być spójne w obrębie całej witryny. Zdecyduj, czy chcesz zamieszczać obrazy w orientacji pionowej, czy poziomej i nie zestawiaj razem zdjęć kwadratowych z prostokątnymi. Dzięki temu wszystko będzie prezentowało się estetycznie, co jest niezwykle istotne dla doświadczenia użytkownika. Pamiętaj również o spójności w kontekście proporcji zdjęć – zadbaj o to, aby wszystkie zdjęcia miały takie same proporcje.
Po drugie jak już wspomniano, zdjęcia nie powinny nadmiernie obciążać Twojej witryny. Wszystko dlatego, że prędkość ładowania strony www to jeden z ważniejszych aspektów SEO. Zbyt ciężkie pliki multimedialne spowodują spowolnienie strony, a użytkownicy nie będą czekać dłużej niż 3 sekundy na wyświetlenie treści. Może to doprowadzić do drastycznego spadku ruchu na stronie.
Poza wagą plików znaczenie ma również ich rozdzielczość, którą należy dostosować do konkretnej sekcji strony. Miniaturki o wartości 400 pikseli są zdecydowanie za duże, a odpowiednie wymiary dla zdjęcia w tle to zazwyczaj 1920 × 1080 px. Jeśli nie zmodyfikujesz odpowiednio rozmiaru grafik, będą one wyświetlały się niepoprawnie. Dotyczy to również social mediów. Dobrym przykładem jest Facebook, który zaleca publikację zdjęć o różnych wymiarach w zależności od miejsca. Inne parametry powinno mieć zatem zdjęcie profilowe, a inne zdjęcie w tle lub grafika zamieszczana w obrębie posta. Często konieczne jest również estetyczne przecięcie zdjęcia.
Po trzecie, optymalizacja zdjęć oznacza również zmianę formatu pliku, co również ma duże znaczenie dla SEO. Zdjęcia w formacie WebP to najlepsze rozwiązanie dla stron internetowych. Wszystko dlatego, że ważą one o wiele mniej niż JPEG, a nadal cechują się wysoką jakością. Możesz również zdecydować się na format PNG, ale WebP jest pod tym względem bezkonkurencyjny.
Darmowe narzędzia do optymalizacji zdjęć online
W Internecie istnieje kilka bezpłatnych narzędzi do obróbki zdjęć online. Dzięki nim można usunąć tło zdjęcia, wykadrować je i w bezpieczny sposób zmienić rozmiar obrazu. Sprawdźmy, jak to zrobić, posługując się poniższym przykładem.

Jak usunąć tło ze zdjęcia?
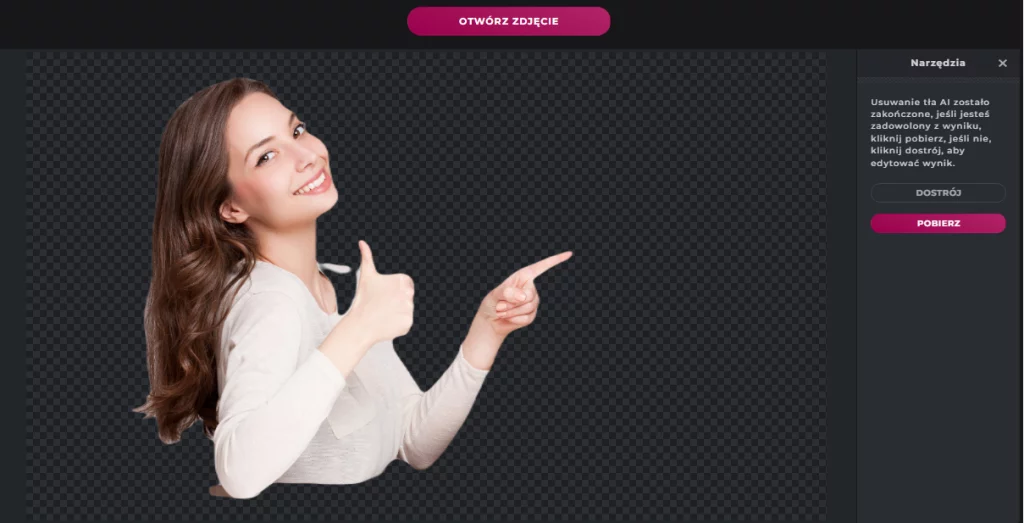
Do tego celu możesz wykorzystać Pixlr. Po przejściu na stronę kliknij przycisk „Otwórz zdjęcie” i wybierz obraz, który chcesz zmodyfikować. Tło zostanie usunięte automatycznie.

Możesz kliknąć „Pobierz” lub wybrać przycisk „Dostrój” i skorzystać z dodatkowych możliwości edycji – na przykład użyć pędzla lub gotowych kształtów do usunięcia dowolnych elementów grafiki.
Jak wykadrować zdjęcie?
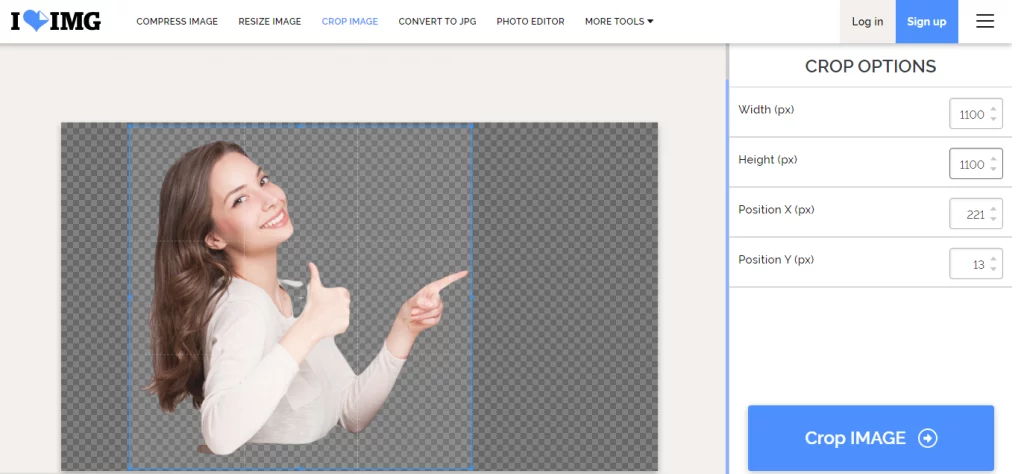
Jeśli chcesz wykadrować zdjęcie, przejdź na stronę www.iloveimg.com i wybierz z menu głównego opcję „Crop image”. Cały proces przeprowadzisz ręcznie. Możesz też wpisać odpowiednie wartości w polach „szerokość” oraz „wysokość” i manipulując pozycją w pionie i w poziomie, zdecydować o ostatecznej formie grafiki.

Na koniec kliknij „Crop Image”. W ten sposób stworzysz estetyczne miniaturki, zdjęcia na potrzeby sliderów i nie tylko. W powyższym przykładzie zdjęcie zostało przeskalowane do kwadratu.
Jak zmienić rozmiar zdjęcia?
Optymalizacja zdjęć obejmuje również dostosowanie rozmiaru obrazu do wymagań strony internetowej lub profilu w mediach społecznościowych. W przypadku zdjęć zamieszczanych w artykułach blogowych zalecane jest, aby obraz miał maksymalnie 600 pikseli wysokości. Natomiast optymalne wymiary zdjęć w tle na stronie www to 1920 × 1080 px.
Przy zmianie rozmiaru zdjęcia często konieczne jest również jego przycięcie. Może to jednak wpływać negatywnie na walory estetyczne obrazu. Dlatego warto skorzystać z narzędzi, które pozwalają zmodyfikować rozmiar pliku przy jednoczesnym proporcjonalnym przycięciu.
1. Birme
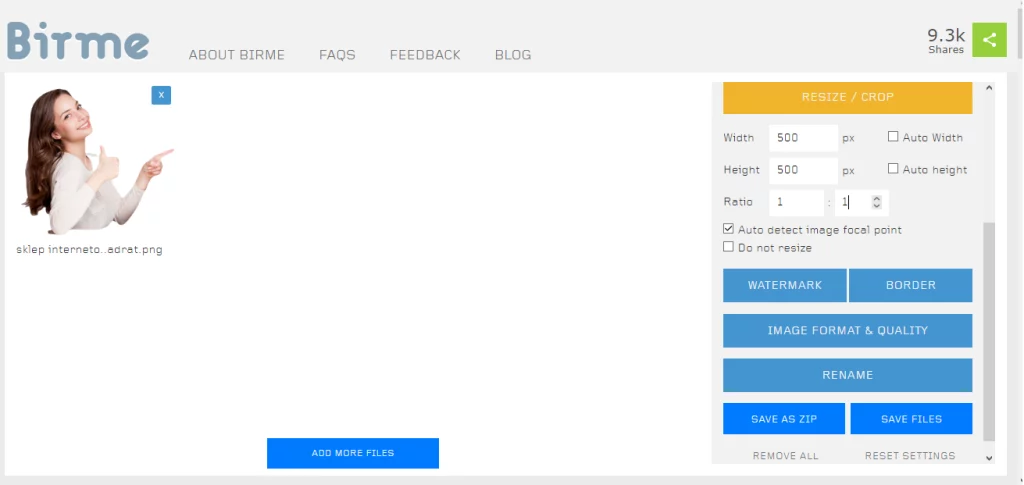
Optymalizacji wielu zdjęć jednocześnie możesz dokonać w narzędziu Birme. Jak to wygląda w praktyce? Przejdź na stronę www.birme.net i kliknij przycisk „Browse from your computer” lub upuść zdjęcia we wskazanym miejscu. Teraz zmodyfikuj obraz, korzystając z menu dostępnego po prawej stronie.

Wpisz pożądaną szerokość (width) i wysokość (height) obrazu. Ustaw współczynnik proporcji, wpisując odpowiednie wartości w polu „Ratio”, aby estetycznie przyciąć zdjęcie. Następnie najedź kursorem na obraz i przesuwając ramkę w górę i w dół (lub w prawo i w lewo – w zależności od wpisanych parametrów), zdecyduj o ostatecznym kształcie grafiki. Birme to świetne narzędzie do tworzenia estetycznych miniaturek – korzystając z dostępnych po prawej stronie opcji, możesz również skalować zdjęcia do kwadratu.
Poza opcją zmiany rozmiaru zdjęcia wraz z proporcjonalnym przycięciem Birme pozwala również na dołączenie obramowania – w dowolnym kolorze i o dowolnej grubości. Wystarczy wybrać opcję „Border”. Na lewo od tego przycisku znajduje się jeszcze „Watermark” – przycisk umożliwiający opatrzenie grafiki znakiem wodnym.
Bardzo przydatną funkcją tego narzędzia jest możliwość konwersji plików graficznych do formatu WebP, który jest optymalnym rozwiązaniem dla stron internetowych. Wszystko dlatego, że obrazy WebP ważą o wiele mniej niż grafiki w tradycyjnych formatach. Mogą być nawet o 35% lżejsze, a ich jakość nadal jest wysoka. Konwersji do WebP dokonasz, wybierając w Birme przycisk o nazwie „Image format & quality”.
Wszystko gotowe? Kliknij „Save files”, aby zapisać pliki. Możesz już publikować swoje zdjęcia.

2. I Love IMG
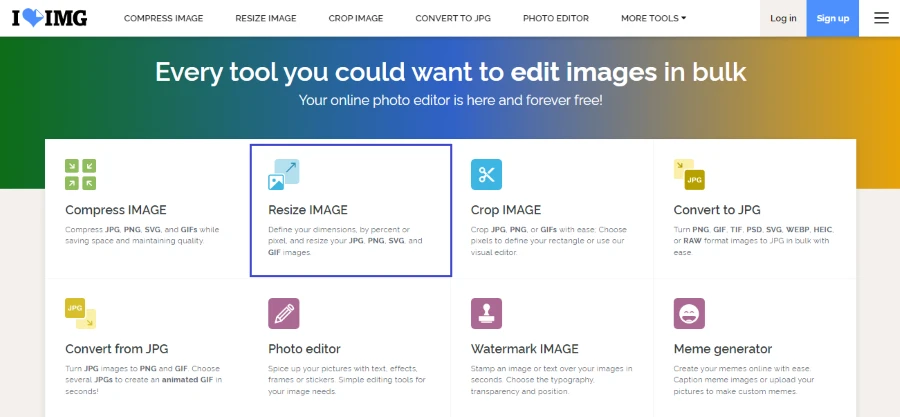
Zmienić rozmiar zdjęcia, a także przyciąć grafiki i dokonać konwersji plików możesz również w I Love IMG. Wejdź na stronę www.iloveimg.com i wybierz opcję „Resize Image”.

Następnie wybierz „Select images” i w menu po prawej stronie zdefiniuj szerokość oraz wysokość obrazu. Na koniec kliknij „Resize images”.
3. Optimizilla
Jeśli chcesz zadbać o wydajność swojej strony internetowej, pamiętaj również, aby dokonywać kompresji zdjęć. Celem kompresji jest zmniejszenie wagi plików, dzięki czemu można zamieścić je na stronie internetowej bez obawy, że będą nadmiernie obciążały witrynę. Niestety proces ten często może prowadzić do obniżenia jakości obrazu. Dlatego warto skorzystać z narzędzia, które pozwoli zmniejszyć plik przy jednoczesnym zachowaniu jakości.
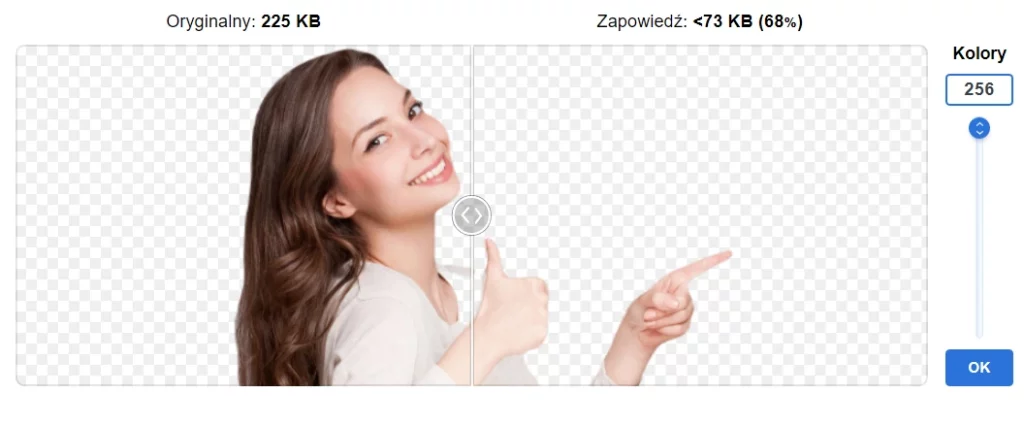
Z pomocą przychodzi bezpłatne narzędzie Image Compressor, który umożliwia skompresowanie aż 20 zdjęć za jednym razem. Korzystanie z tego kompresora jest bardzo proste. Wystarczy przejść na stronę www.imagecompressor.com/pl/ i kliknąć przycisk „Prześlij pliki”. Możesz też przeciągnąć obrazy i umieścić je we wskazanym obszarze. Twoje zdjęcia zostaną poddane automatycznej kompresji. Wygląda to następująco:

Na powyższym przykładzie waga zdjęcia uległa zmniejszeniu z 225 KB na 73 KB. Warto jednak zoptymalizować zdjęcie ręcznie, używając suwaka znajdującego się po prawej stronie. Obniżając jakość pliku, możesz jeszcze bardziej zmniejszyć jego wagę. Pamiętaj jednak, aby zachować umiar. Bezpieczną praktyką jest pozostawienie minimum 80-procentowej jakości.
Podsumowanie
Optymalizacja zdjęć na potrzeby stron internetowych to bardzo istotny element działań SEO. To od wagi plików graficznych w dużej mierze zależy prędkość ładowania strony, a zmiana tych parametrów musi odbyć się z zachowaniem jakości obrazu.
Dzięki bezpłatnym narzędziom do obróbki graficznej możesz zmniejszyć wagę pliku, zmienić jego rozmiar, estetycznie go przyciąć, a nawet usunąć tło ze zdjęcia. Pozwoli Ci to odpowiednio przygotować obrazy do publikacji na stronie internetowej lub w social mediach. Jeśli potrzebujesz wsparcia w zakresie optymalizacji grafik lub chcesz zaprojektować profesjonalne firmowe logo, skontaktuj się z nami.