Pozycjonując swoją stronę internetową, skupiamy się przede wszystkim na treści, słowach kluczowych czy sieci powiązań hiperłączy. To oczywiście nic złego, ponieważ wszystkie te elementy mają ogromny wpływ na pozycję naszej witryny. Jednak niezmiernie ważne jest, aby zadbać również o prędkość ładowania strony internetowej.
Biorąc pod uwagę, że najlepsze 5 wyników wyszukiwania zagarnia 60% wyników, musimy dążyć do tego, aby znaleźć się jak najwyżej. Warto więc skorzystać ze wszystkich dostępnych środków. Poprawa szybkości ładowania strony www to kluczowy wskaźnik sukcesu.
Jak sprawdzić szybkość ładowania strony i jak interpretować uzyskane dane?
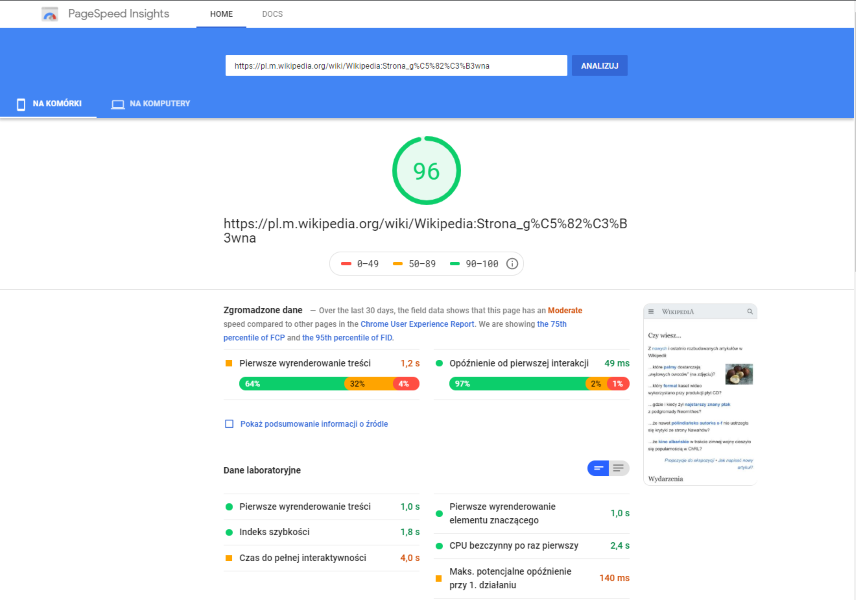
Podstawowym i zarazem najbardziej miarodajnym narzędziem do analizy prędkości ładowania strony internetowej jest narzędzie Google PageSpeed Insights. Sam proces analizy dowolnej witryny jest banalny i opiera się na podaniu adresu URL w polu wprowadzania.

Jak zinterpretować otrzymany wynik?
Skoro uzyskaliśmy już wynik prędkości ładowania naszej strony internetowej, to warto wiedzieć, co poszczególne wartości oznaczają. Przede wszystkim należy zinterpretować wynik według podanej skali, która w obecnej chwili kształtuje się następująco:
- 0 – 49 – jest to wynik zdecydowanie niezadowalający. Strony internetowe z takim wynikiem zazwyczaj ładują się około 10 sekund. To zdecydowanie za długo i użytkownik prędzej zrezygnuje i znajdzie inną stronę, niż będzie czekał 10 sekund na każdą wykonaną interakcję.
- 50 – 89 – jest to wynik niekorzystny. Strona ładuje się mniej więcej od 3 do 5 sekund – nadal jest to stanowczo za długo dla przeciętnego użytkownika. Chociaż wynik w tym przedziale znajduje się już bliżej 100%, to bez wątpienia jest nad czym pracować w kwestii optymalizacji takiej witryny.
- 90 – 100 – strona ładuje się prawie natychmiast. Optymalizacji wymagają zazwyczaj jedynie grafiki, a ogólna prędkość ładowania witryny jest zadowalająca.
Prędkość prędkości nierówna
Należy przede wszystkim wyjaśnić, czym jest czas do pełnej interaktywności. Zasadniczo jest to właściwy czas, po którym użytkownik może wejść w interakcję z witryną internetową.
Jeżeli nasza strona ma znacząco wyższy czas do pełnej interaktywności niż czas pierwszego renderowania treści, oznacza to, że zawarte na niej skrypty takie jak JavaScript nie do końca są zoptymalizowane lub ładowanie ich bibliotek zajmuje zdecydowanie więcej czasu, niż powinno.
Optymalizacja prędkości ładowania strony internetowej
Skoro poznaliśmy już wynik naszej witryny, to dobrze byłoby dowiedzieć się, co musimy poprawić. Z pomocą przyjdą nam sekcje „Możliwości” i „Diagnostyka”.
Bazując na danych przedstawionych w zestawieniu „Diagnostyka”, jesteśmy w stanie jasno i skutecznie określić, jakie zasoby powodują opóźnienia w ładowaniu strony internetowej. W tym konkretnym przypadku są to elementy arkuszy stylów i skrypty JavaScript.
Jak więc usprawnić proces ładowania? Przede wszystkim należy skorzystać z zewnętrznych dostarczycieli treści, czyli CDN. W jaki sposób przeniesienie takich elementów jak grafika, arkusze stylów czy skrypty wpłynie na prędkość ładowania strony? Przede wszystkim warto wspomnieć, że jest to rozproszona sieć. Użytkownik zawsze otrzyma pliki z najbliższego – pod względem czasu oczekiwania – źródła, co znacząco wpłynie na poprawę czasu ładowania.
Nie wszystko jednak można przenieść na zewnętrzne serwery CDN. Co w takim przypadku zrobić? Rozwiązanie jest bardzo proste – wszystkie dostępne zasoby trzeba ładować za pomocą metod asynchronicznych, tak aby nie blokowały ładowania strony internetowej.
Wszystko zawiodło – co wtedy?
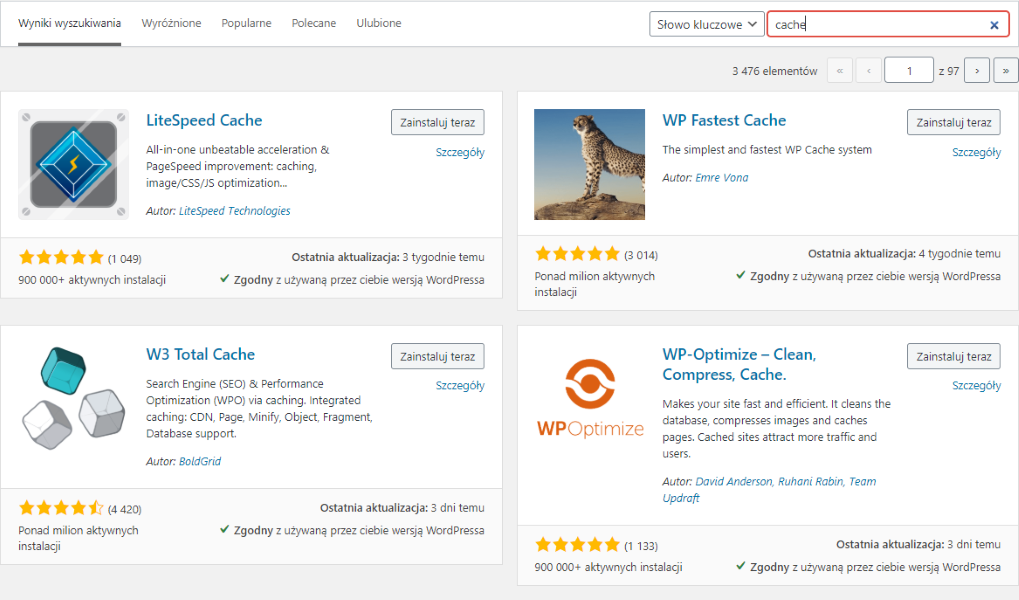
Wszystkie powyższe metody zawiodły? Spokojnie, mamy jeszcze kilka sposobów, które pomogą skrócić czas ładowania witryny. W tym przypadku omówimy rozwiązanie dla CMS Wordpress.

Dla tego CMS-a istnieje wiele dedykowanych wtyczek, które pozwalają zarządzać pamięcią podręczną tak, aby znacząco zwiększyć prędkość ładowania strony internetowej. Dla przykładu – powyżej prezentujemy kilka najczęściej instalowanych wtyczek, które poprawiają ładowanie witryny.
Czynniki zewnętrzne – czy coś jeszcze warto wziąć pod uwagę?
Bardzo ważnym, jeżeli nie najważniejszym elementem wpływającym na prędkość ładowania strony internetowej jest nasz hosting. W zależności od tego, ile płacimy za utrzymanie naszej witryny, takie też parametry techniczne będzie mieć nasz serwer. Droższe rozwiązania zazwyczaj oferować będą wydajniejsze maszyny, szybsze dyski i stabilniejsze łącza – a jest to podstawa sprawnego, niezawodnego i szybkiego działania każdej strony internetowej.